What?
Creating a website for LowSugar, a mobile app for diabetics. After leaving a Berlin innovation incubator, LowSugar's CEO wanted to start promoting the idea publicly. The website was supposed to serve as a landing page for social media and other digital marketing activities.
Why?
Together, we have defined two main goals:
- create a place to collect leads for the product
- create a place to promote the brand
How?
I proposed a three-stage design process:
- Co-design workshops with the LowSugar team
- Low-fidelity wireframes
- High-fidelity wireframes
Challenge
I was the only UX professional working on the project, wearing designer, researcher, and workshop facilitator hats. The team was young and ambitious, yet not experienced with web design. My role was to get to the core message and design a website to meet strategic goals.
Results
During a workshop with a 3-people team (startup CEO, software developer, marketing specialist), we have defined the main objectives for the website and created a basic outline. Based on the outcomes, I created low-fidelity wireframes. After a round of feedback from team members, I created the hi-fi version. The website is not live yet, as LowSugar is currently on the lookout for investors.
The process
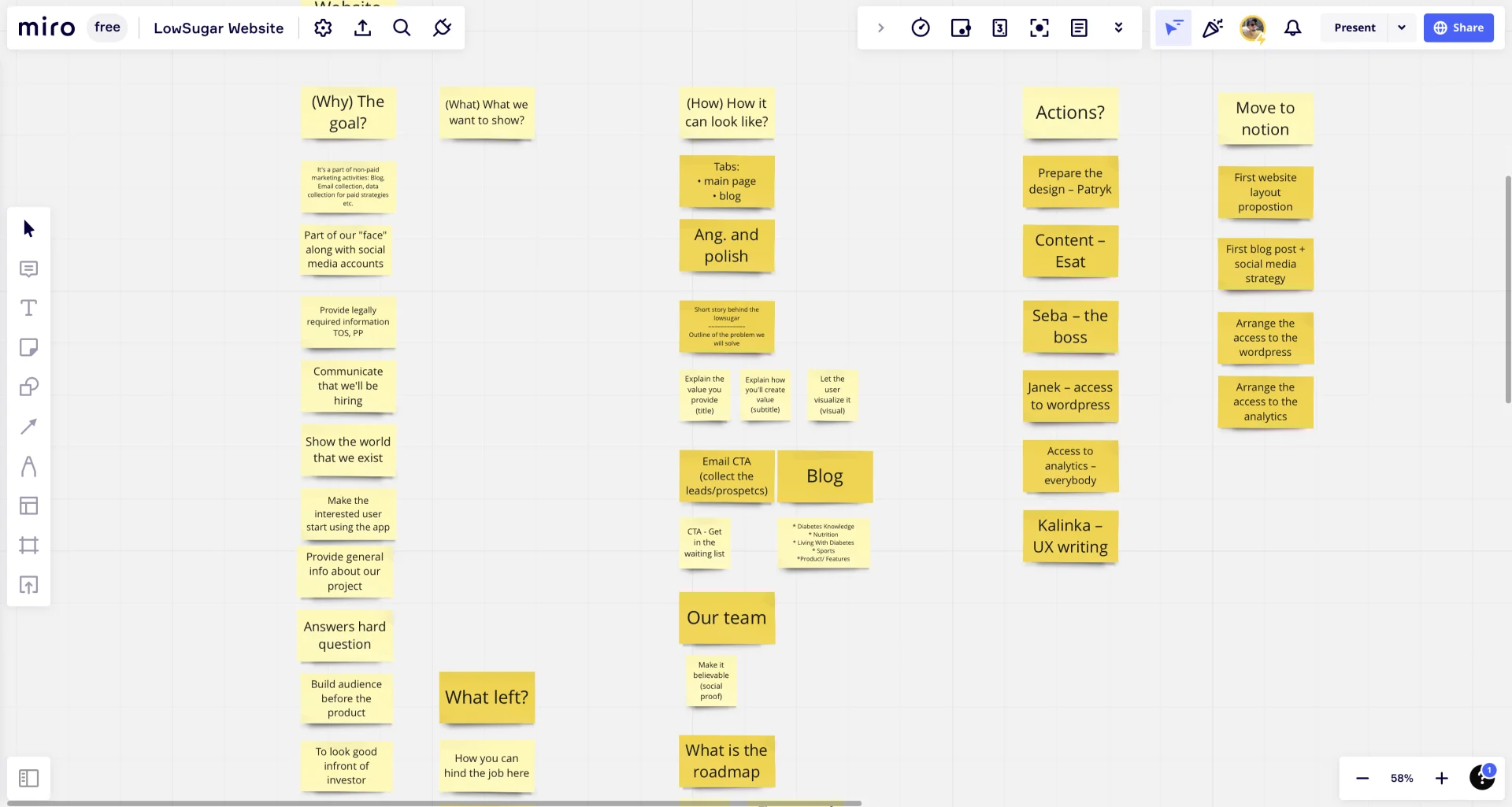
1. Co-design workshops
To create the framework for the website, I used a simplified Design Studio method (a workshop design method to use with teams). We worked together with a Miro board. Each team member had a moment to share their vision of the website and write down ideas for elements, visual design, UX, and website content.
We went through all ideas and a feedback round. Working with all the collected ideas, we collectively rejected all the proposals that didn't fit the current budget and goals. Then, we prioritized ideas to be implemented first. We created the information architecture and established the website's scope.

2. Low-fidelity wireframes
Based on the results of the workshop, I created the first wireframes for the LowSugar website. I strived to make it simple in order to reduce implementation costs.
The project was prepared based on Bootstrap 4 (a set of pre-defined GUI elements) to facilitate responsive web design implementation (pages that adjust to any device) for mobile devices and tablets. You can view the wireframes in the Results section.

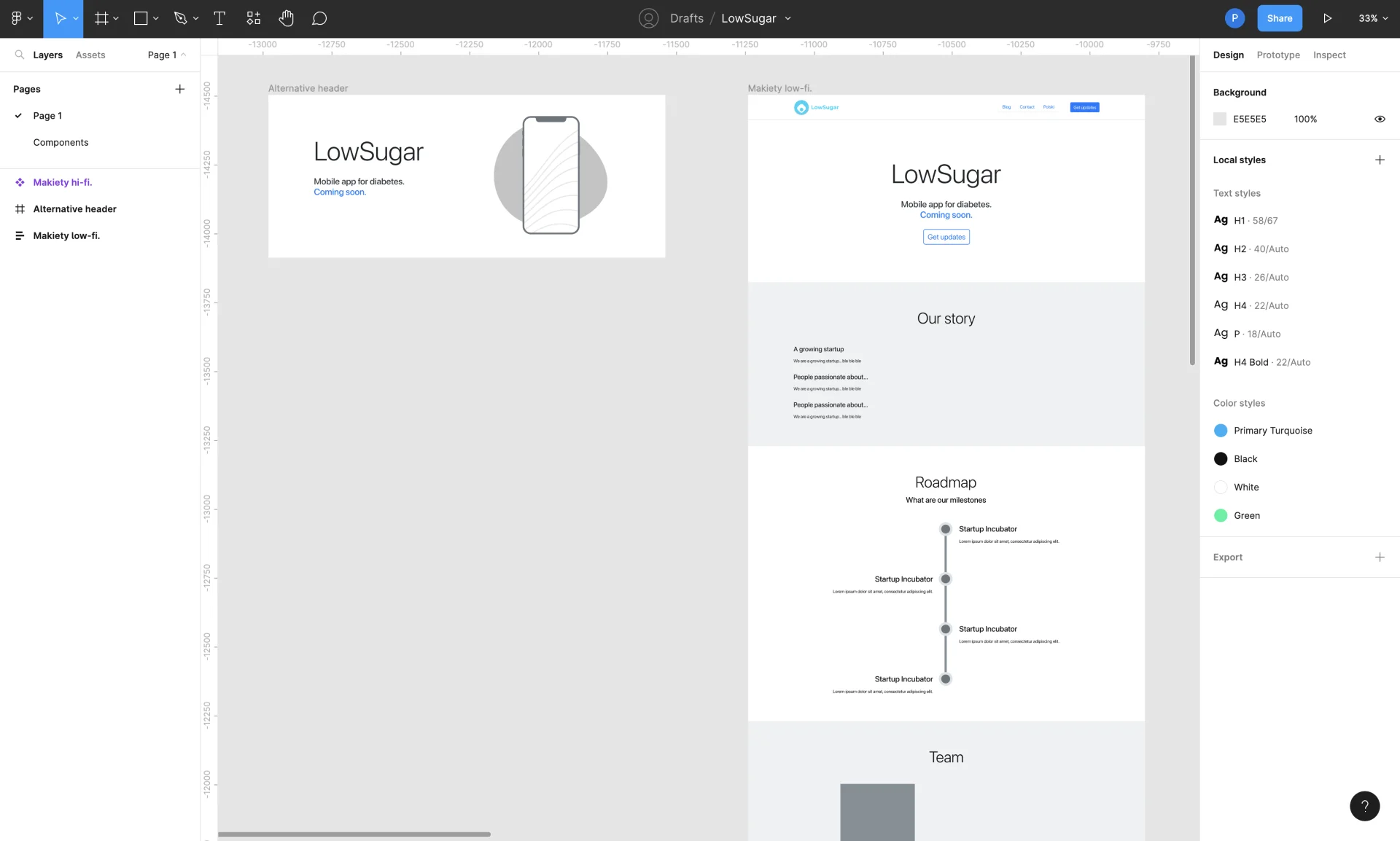
3. High-fidelity mockups
My goal was to reach a solution simple and clear enough to minimize the need for subsequent tests. The main objective was to provide informational value for a potential customer who can easily see what the company does and why they do it, what is the story behind, and what the future plans are.
You can see the results in the Results section.