What?
When I joined DataDeedWatch in 2019, I started working on creating a comprehensive Design System, a set of common practices and reusable elements. Even though I no longer work for this company, this project is still ongoing.
Why?
DataFeedWatch systems are highly complex web applications, with plenty of technical dependencies. The need for the Design System was discovered during our cooperation with developers. Shared components bridged the gap between design assumptions and the feature's final appearance.
Having a Design System also allows for more efficient implementation, as well as creating solutions for rapid tests using ready-made components.
How
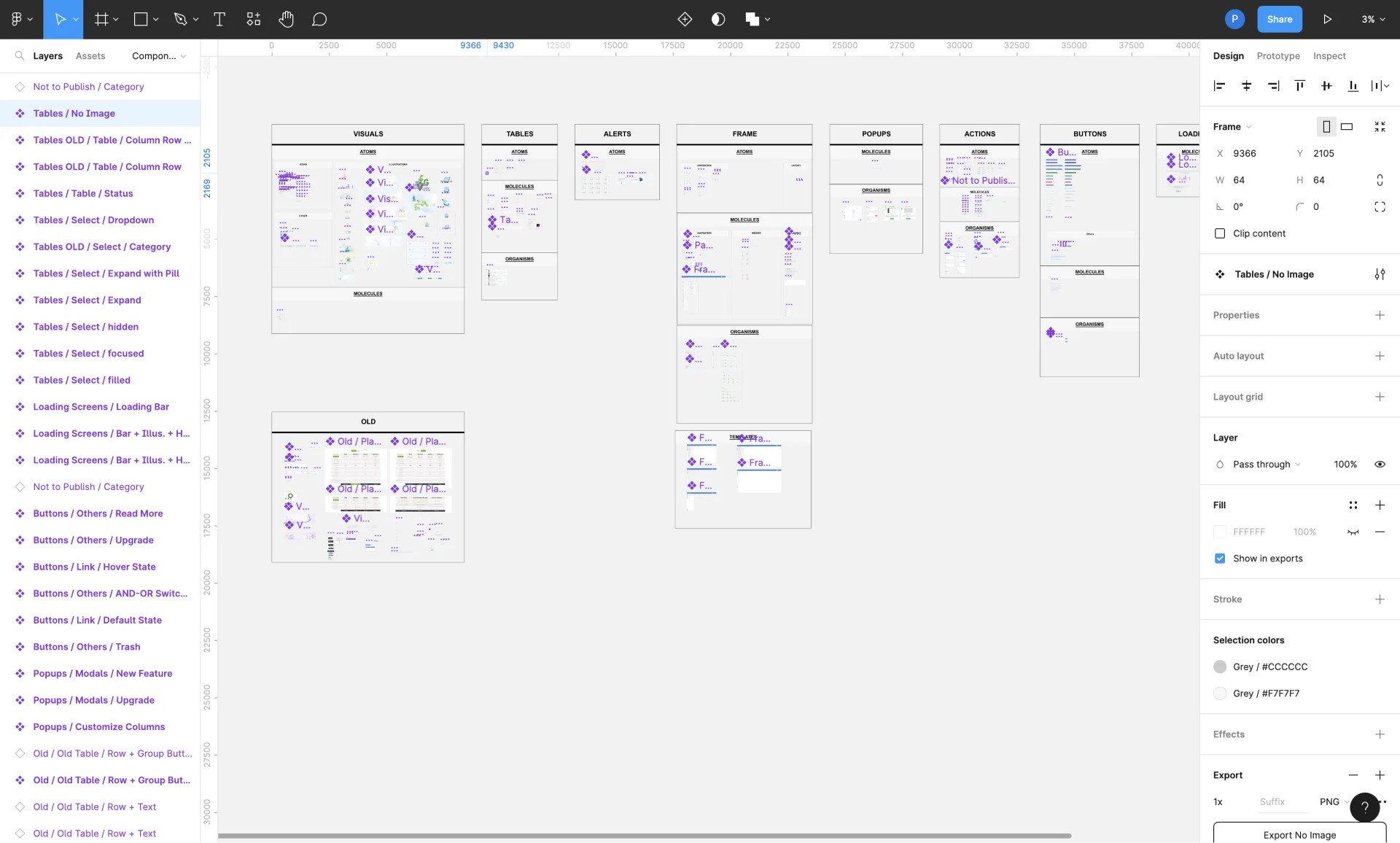
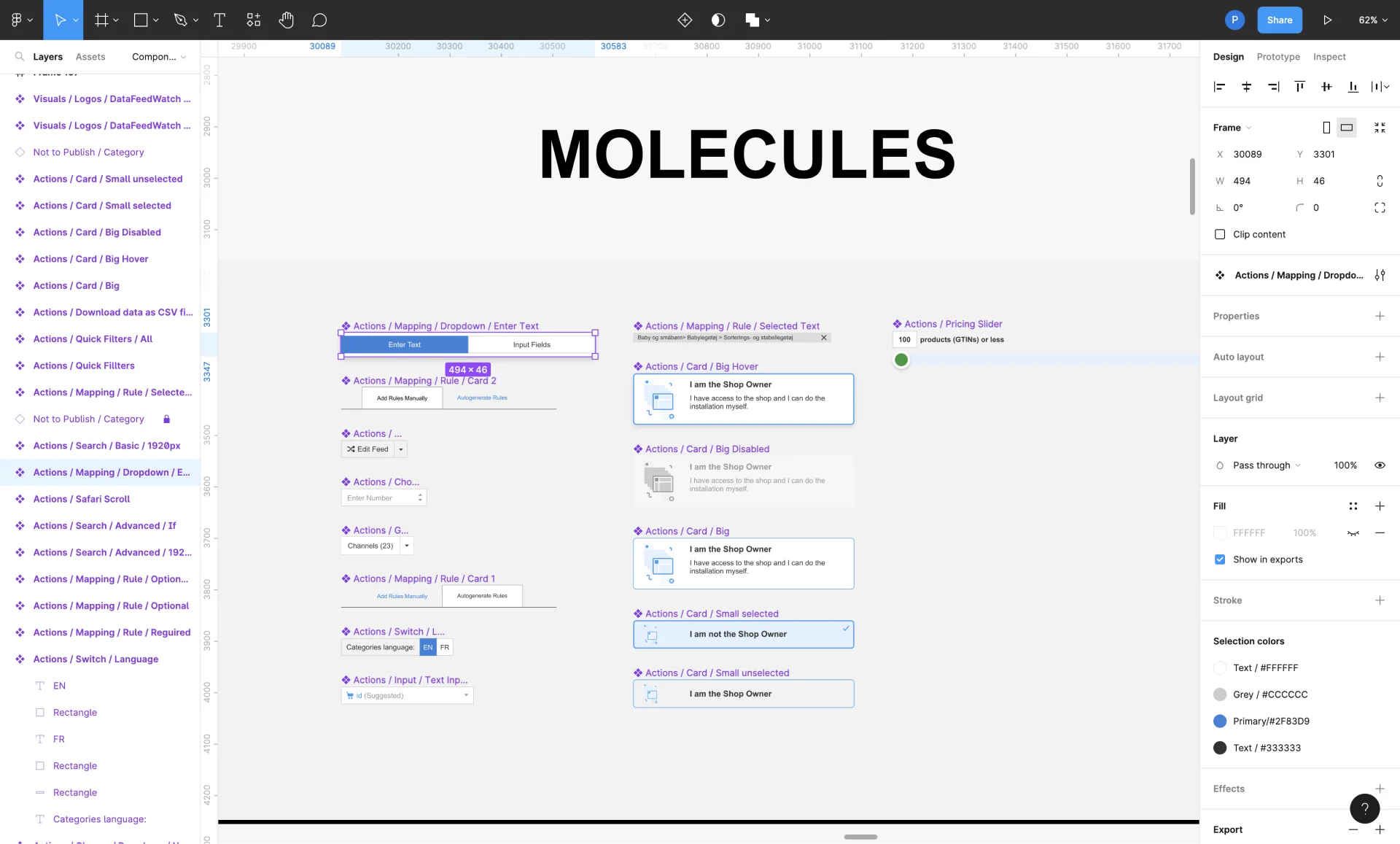
Our Design System was based on the Atomic Design framework. To create it, we used Sketch and Figma.
At first, I created the Design System as a solo designer. For the first few months, I reproduced existing system components (building blocks) in design tools so that they could be used to build new solutions and redesign old features faster.
As the team grew, our needs evolved. The Design System has expanded to include illustrations and guides. My role has become more strategic and leadership-focused.
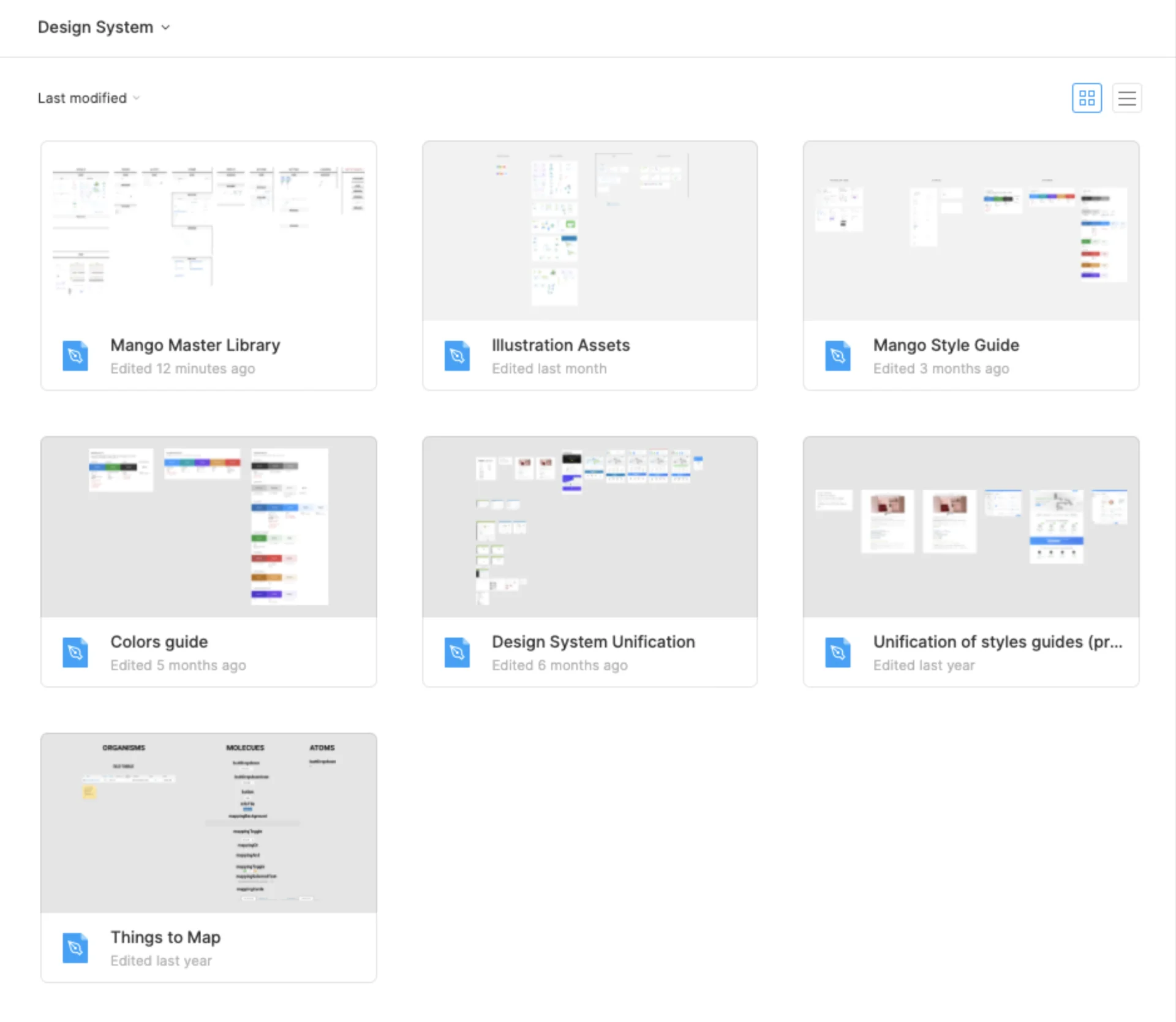
At this stage, I established business and usability goals and divided the Design System into parts:
- Style guides
- Components
- Design System unification: specification for developers transferring the old UI to the Design System
- Illustrations

Challange
By the time I joined DataFeedWatch, the system had already been in development for more than 6 years. Our Design System had to address significant technical debt and plenty of existing design inconsistencies.
Another challenge was to find a common ground with front-end developers. The tech team had strong habits in place. It took months to develop new ways of working that served product, design, and software development teams.
Results
- Almost 300 components and over 100 additional variants
- Style guides: typography, color palette, design guidelines for new projects
- Design System covers dozens of subpages and landing pages
- 4 DataFeedWatch products and dozens of functions
- A shift in the Design System role: from a reactive set of rules to an actionable tool to influence the current shape and further development of the company
- 3 designers and 1 researcher involved in creating the Design System


Visit DataFeedWatch Websitewww.datafeedwatch.com
