Why
The owner of the Betula Massage Parlor in Krakow hired me to conduct UX research and design a website meeting the WCAG 2.1 standard.
The parlor employs people with disabilities, mostly visually impaired, deaf, or with low vision. To meet their needs, I was particularly focused on screen reader accessibility.
The website (in Polish) is currently live: www.centrum-betula.pl
What
I was a part of a team hired to work on business growth. My work included cooperating with a business advisor, a graphic designer, a UX writer, a project manager, and a team of developers. We consulted the owner and employees of the massage parlor at every step of the design process.
Project goals included:
Research
- Identify service strengths and weaknesses
- Discover competitive advantages
- Find out how might we improve the CX (customer experience) in the massage parlor
Design
- New website meets accessibility standards (WCAG 2.1)
The owner was looking for development ideas for the company. Business research was critical to creating an effective expansion plan.
How
My work focused on qualitative research and new website design.
Deliverables included:
- In-depth Interviews with clients (IDI) and results analysis
- Customer Journey Map, focused on pain points
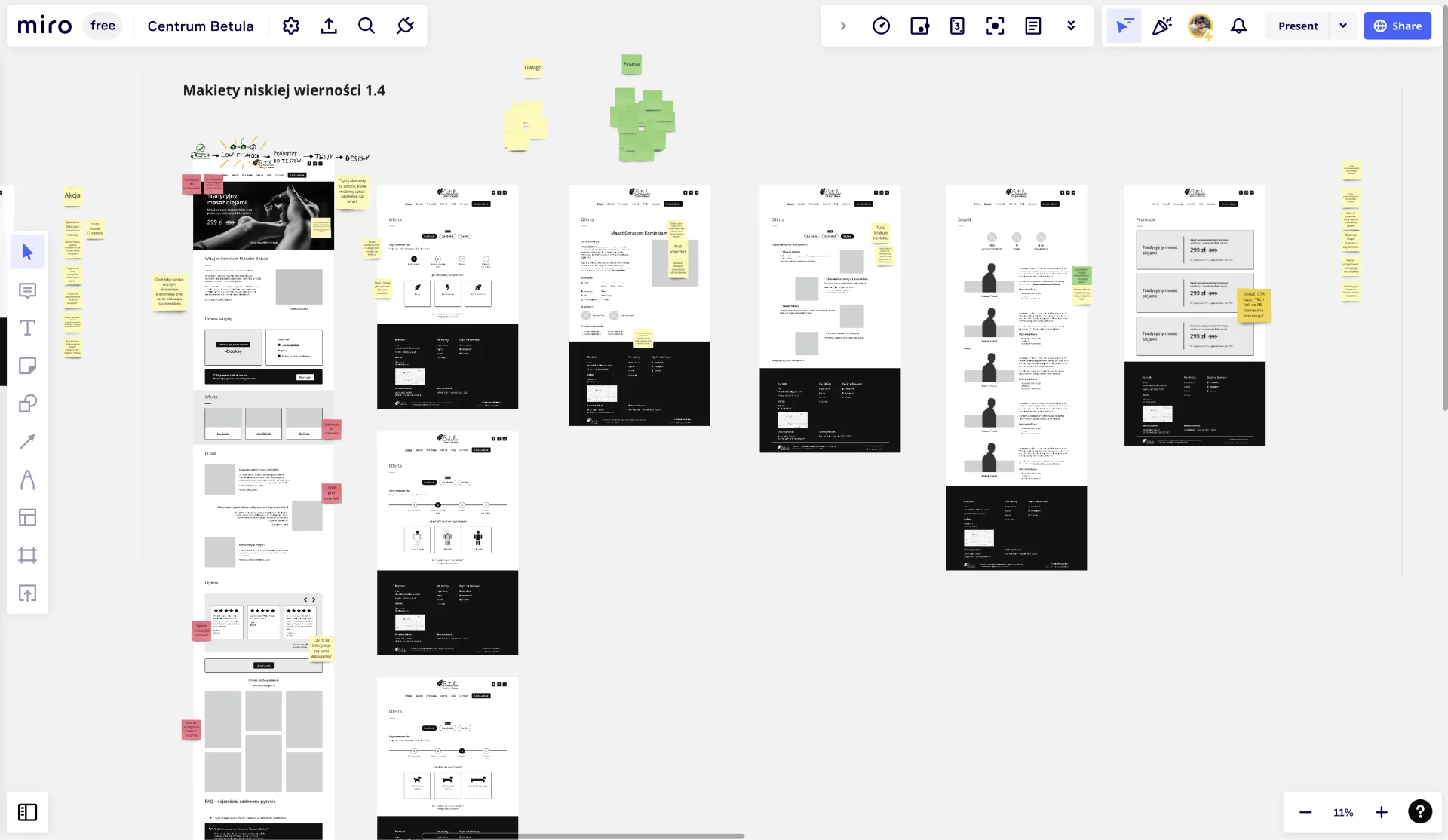
- Low-fidelity new website mockups
Challenge
The project involved working with multiple stakeholders, not all of them being very tech-savvy. We had to address a wide range of service touchpoints, both in the digital and the physical world.
Deliverables
Research
- 10 people interviewed
- Over 8 hours of recordings in total
- 302 observations
- 17 conclusions and recommendations (not disclosed in this case study)
- User journey map for our main user segment
- Low-fidelity mock-ups for the new website
- UX and accessibility recommendations for programmers
My research became the ground for all new business decisions. Some of my recommendations got implemented right away, such as labeling fresh towels, adding new signs at the entrance, and standardizing procedures.

Customer Journey
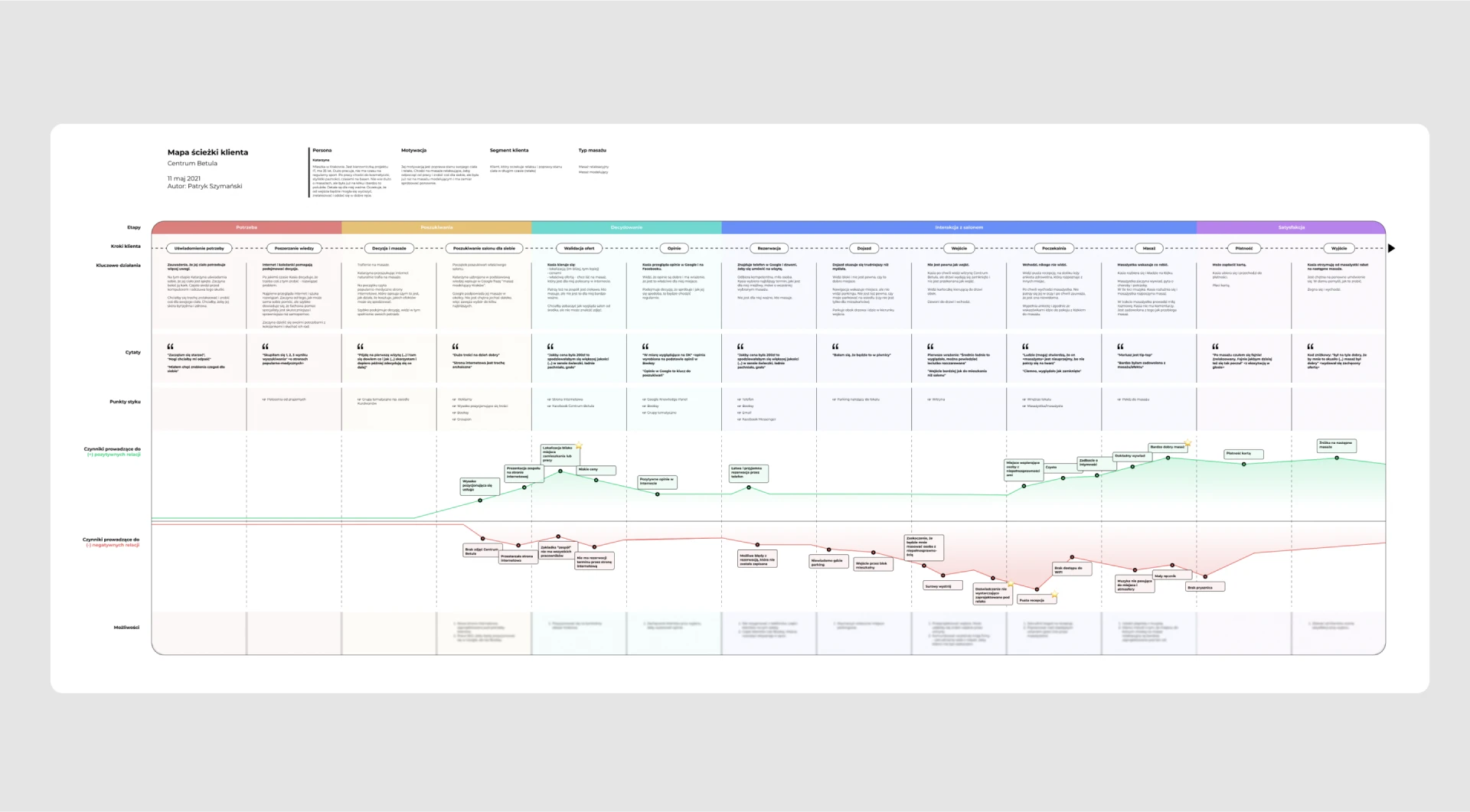
I created a detailed customer journey for the parlor's main client segment (based on insights from the business owner).
The key part for decision-making is the positive and negative experience map, inspired by the Psych framework. It allows for a clear overview of factors that affect conversion.
The customer journey map contains business opportunities and improvement suggestions for every step in the journey (not disclosed in this case study). All of this is enriched with customer quotes, matching every step of the flow.

Design
I've delivered low-fidelity UX mock-ups and accessibility recommendations for developers. The UI and the illustrations were created by another team member.

See the results on the website
Due to time and budget constraints, we were not able to deliver accessibility tests before the first release
The process
1. Kick-off workshop
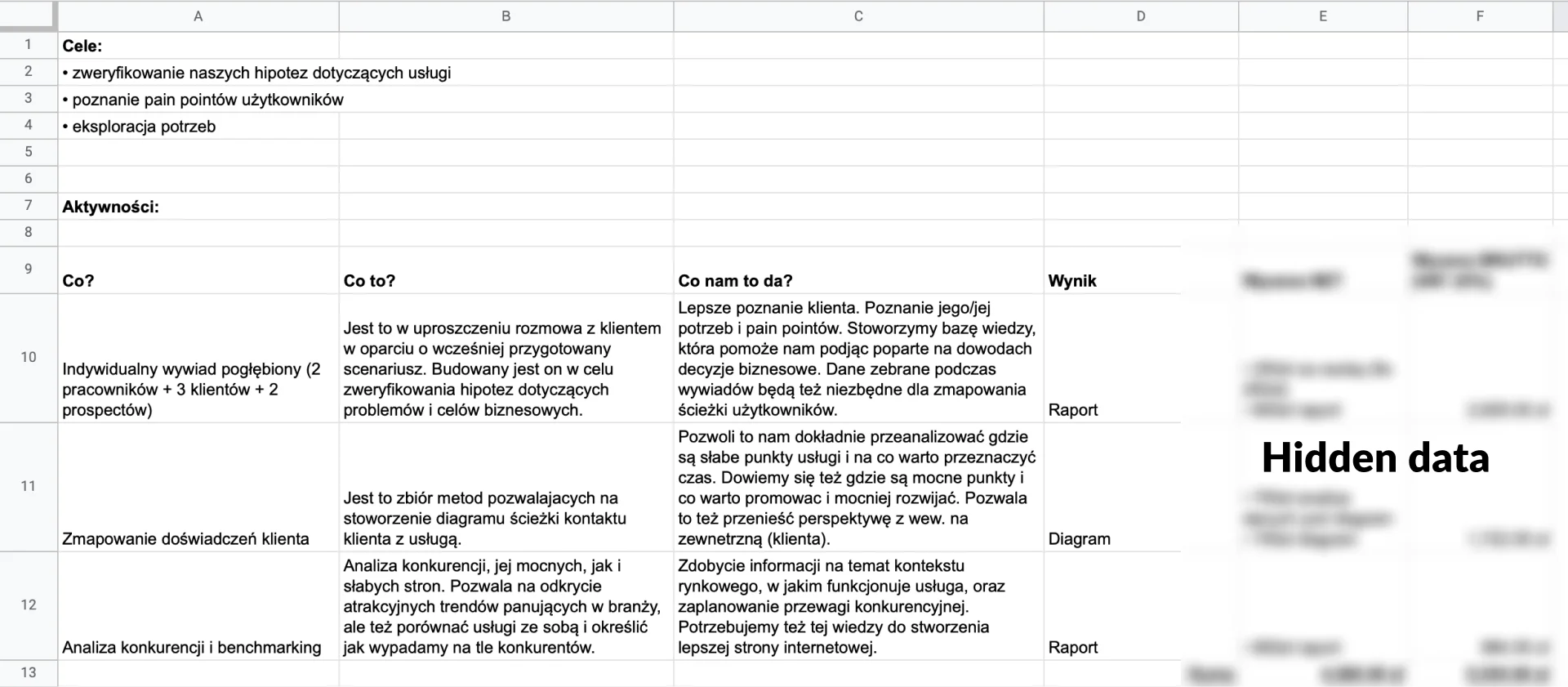
During the workshop, we went through company history, current activities, and marketing strategy. This allowed me to get a more in-depth understanding of the context. We went through project details and agreed on:
- value I can bring
- scope of work
- research plan
- delivery dates (milestones)
- roles in the project

2. Interviews (IDI) with employees
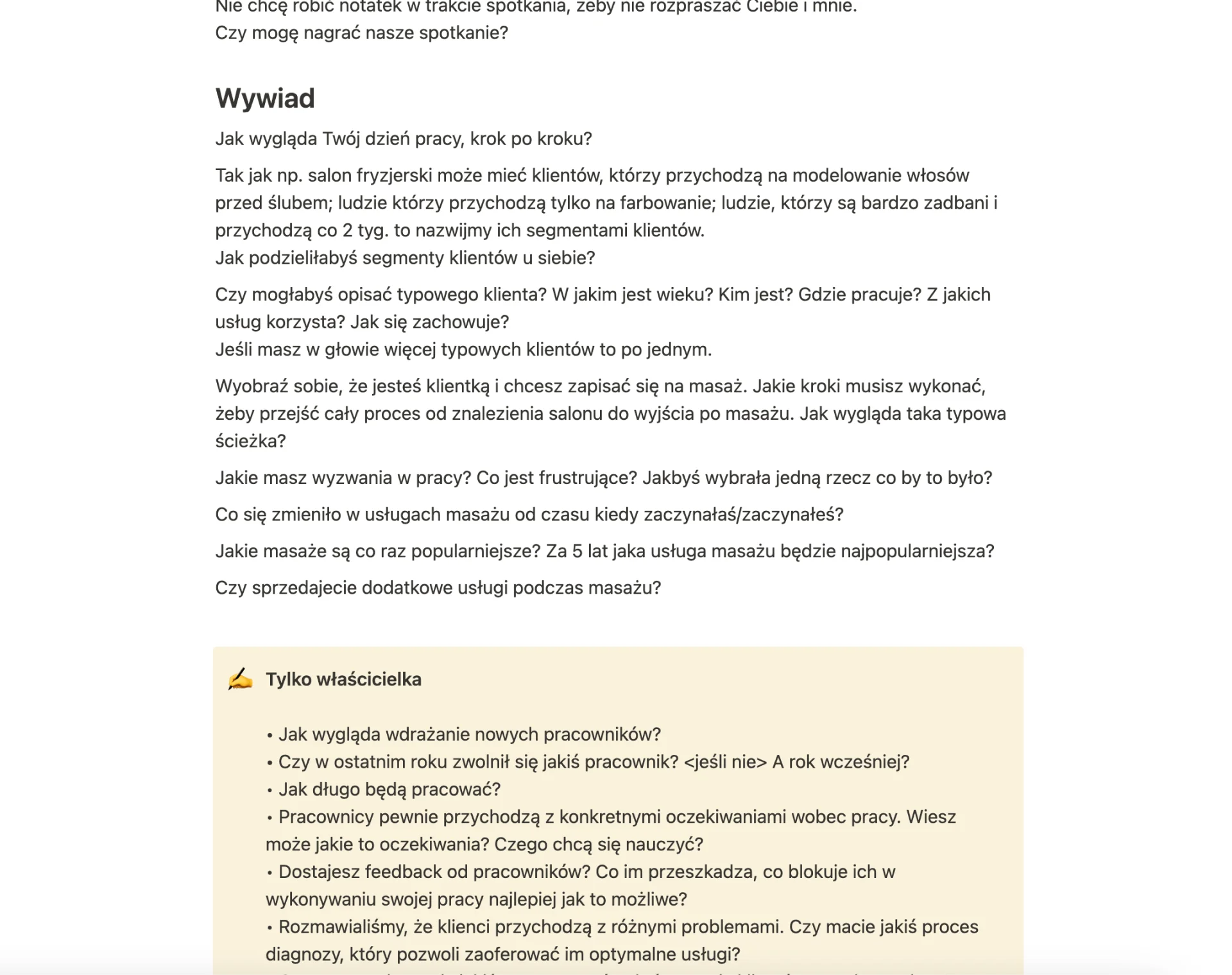
To prepare for customer research, I decided to talk to the massage parlor's employees first. My objective was to find out what the employees did not know about the customers so that my work could fill those gaps. I conducted an interview with a massage therapist and with the company owner, who knows the customers best. Based on these insights, I prepared a detailed interview script for the clients.
I conducted an interview with a massage therapist and with the company owner, who knows the customers best.

3. Interviews (IDI) with clients
With a script based on employee insights, we were ready to start interviewing clients. Initially, we planned to talk to 5 people, but we ended up expanding the sample to 8 clients, as we had the capacity to interview more people and learn even more.
We used two version of the script, created for:
- New clients who have scheduled a visit but haven't used the service yet
- Returning clients who are already familiar with the service
To capture the freshness effect, I reached out to clients who have recently interacted with Centrum Betula. I explored early stages of the customer journey, especially thoughts and observations related to the zero moment of truth, when the client decides if they're going to use the service or not.
All interviews were conducted remotely on Zoom.

4. Data analysis
Once we were done with the interview sessions, I continued with a qualitative analysis of all the recorded conversations.
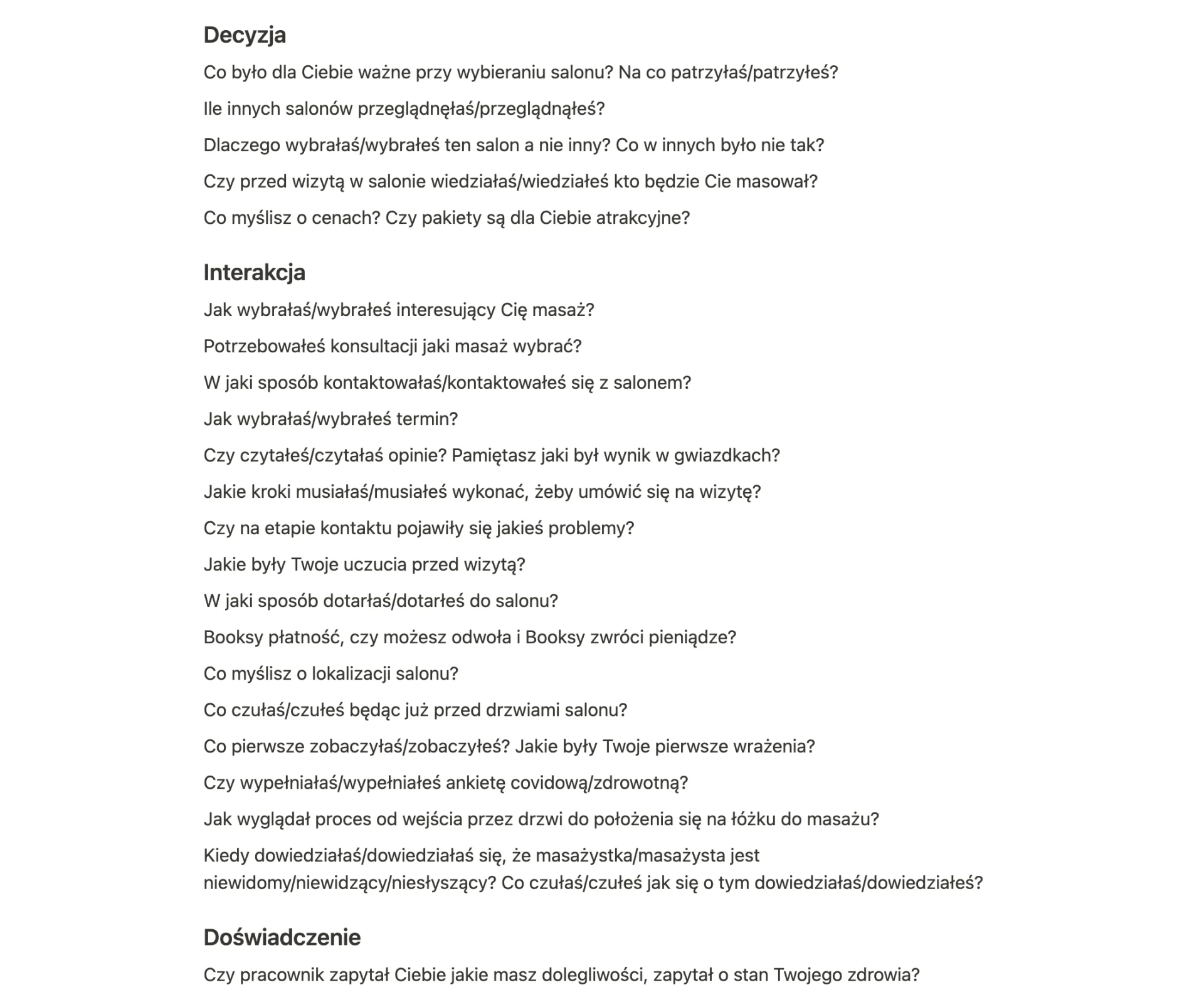
I focused on:
- Knowledge about massages + specific needs (motivation to book a massage)
- Active searching
- Decision-making
- Touchpoints
- Expectations
- Interaction with the salon (experience)
- Opinions and thoughts
- Factors encouraging to use the service
- Factors discouraging from using the service
- Important quotes
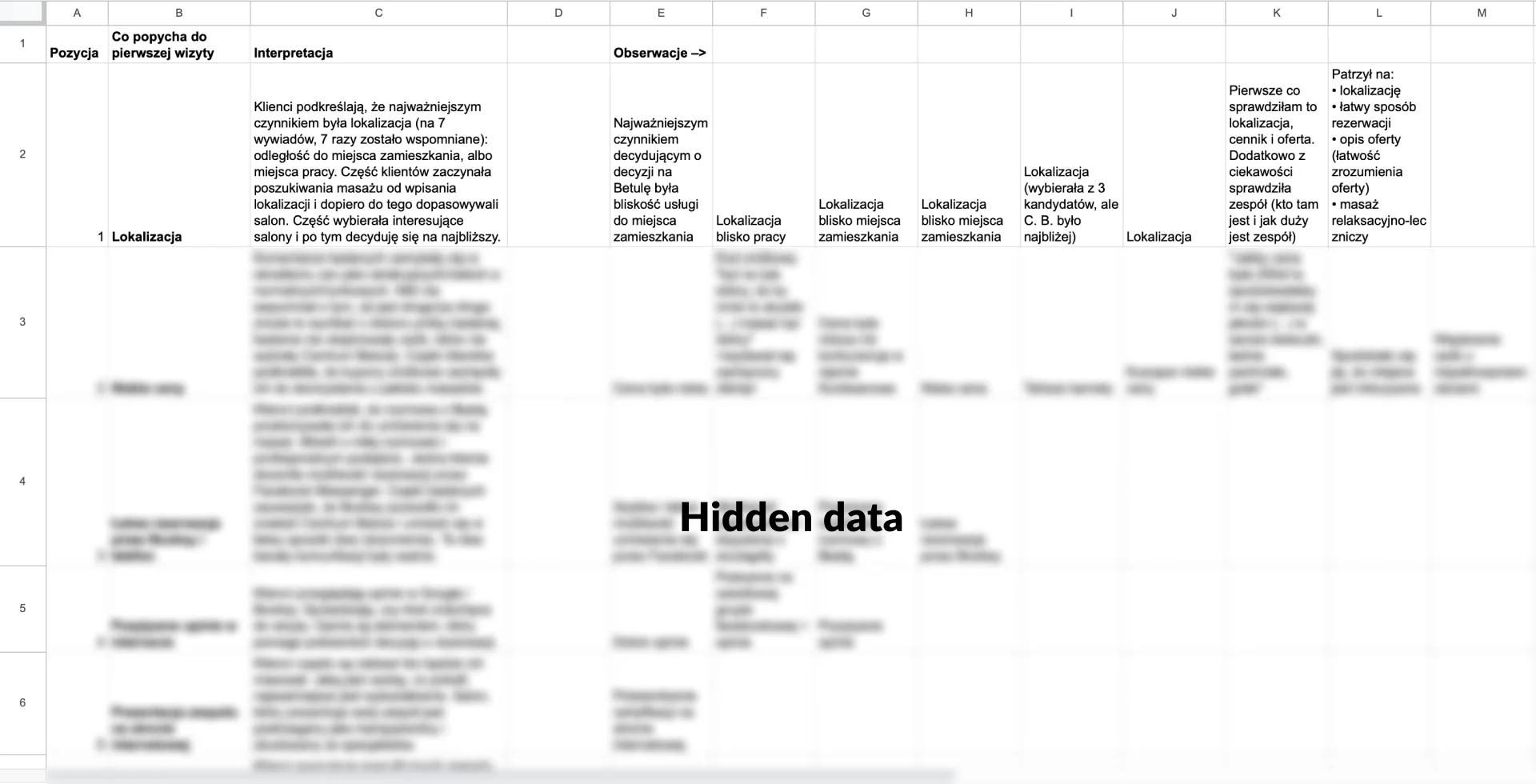
I gathered observations in Google Sheets and summarized them by adding my own interpretation and conclusions based on the data.

5. Creating a customer journey map
Based on conversations with the customers, I prepared a working version of each of their user journeys. It turned out we have one main customer segment:
- Women in their 30s
- Working in a corporate setting
- Looking to relax after work
- Can afford extra treatments
- Booking online
- Focused on customer reviews
We created a detailed customer journey map for this particular segment. It features a section about factors impacting conversion (booking a massage), both positively and negatively. This set of factors is one of the most important findings from my research.
The map can be found in the Deliverables subsection. Due to a NDA signed, not all the findings can be disclosed in this case study.
6. Sketches of the website
Aside from the discovery phase, the scope of the project also included website design. Conversations with customers helped us discover their needs and preferred communication channels.
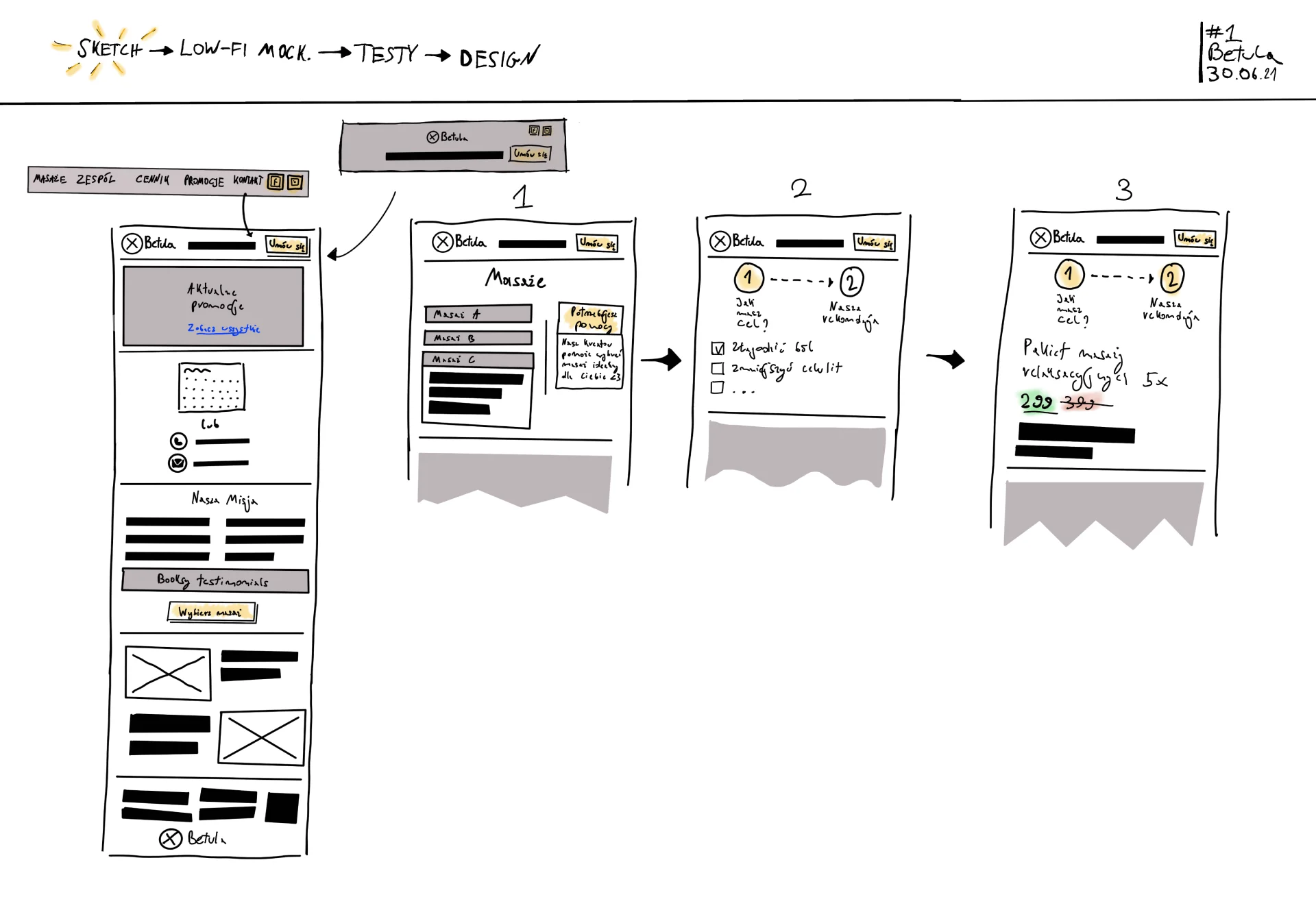
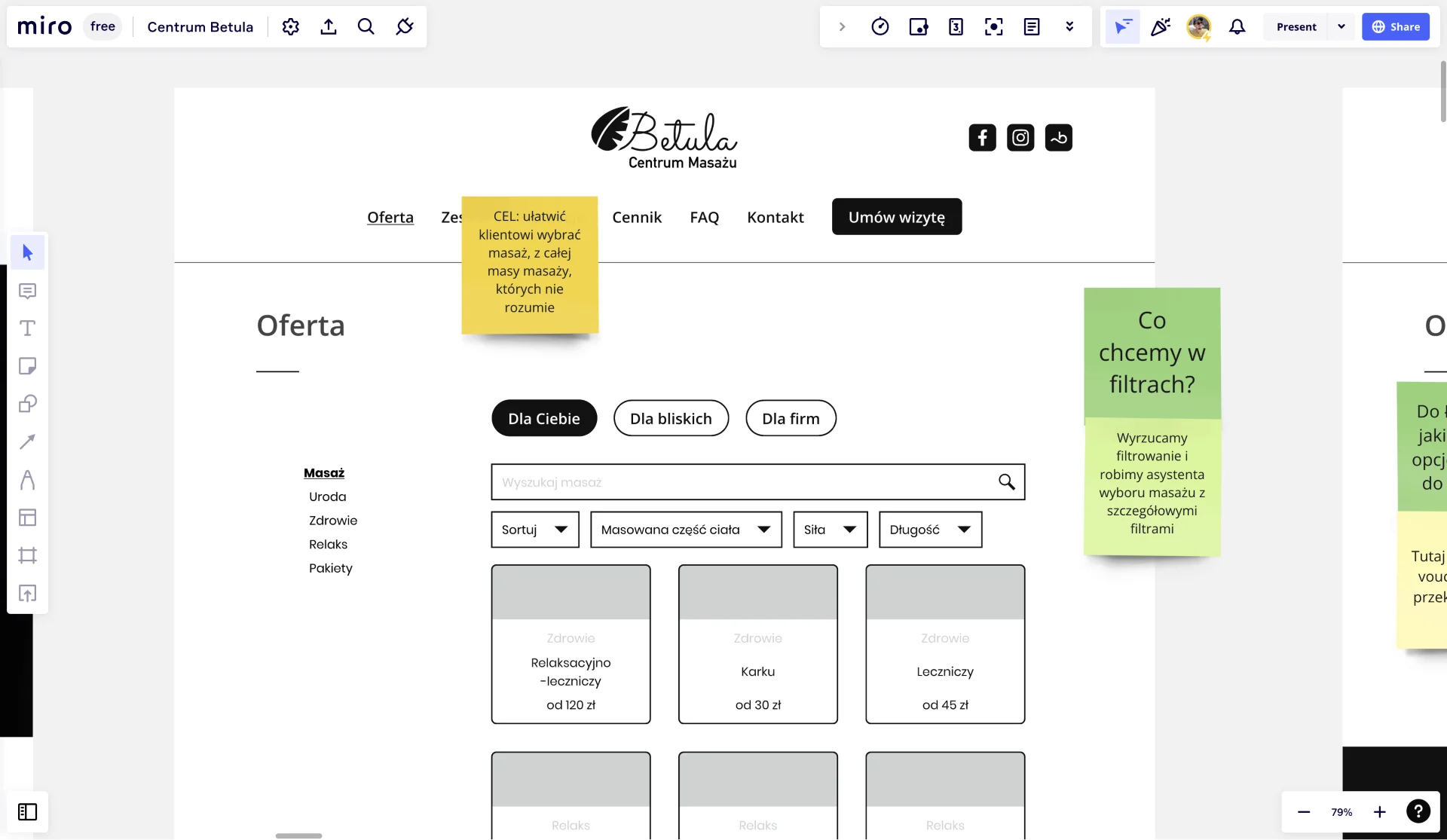
I prepared initial sketches for the new homepage, working together with two marketers, a UX writer, a project manager, and software developers. At this stage, our workflow became particularly iterative and cooperative.

7. Iterative prototyping and workshops
Together with the team, we worked in weekly sprints to redesign the company's digital presence.
At the end of each sprint, I collected feedback on iterations created during the week. As I was working on low-fidelity mockups, the graphic designer was simultaneously working on the UI.
Our work continued for several sprints. Once it was done, the software house developers coded the new website according to our guidelines.


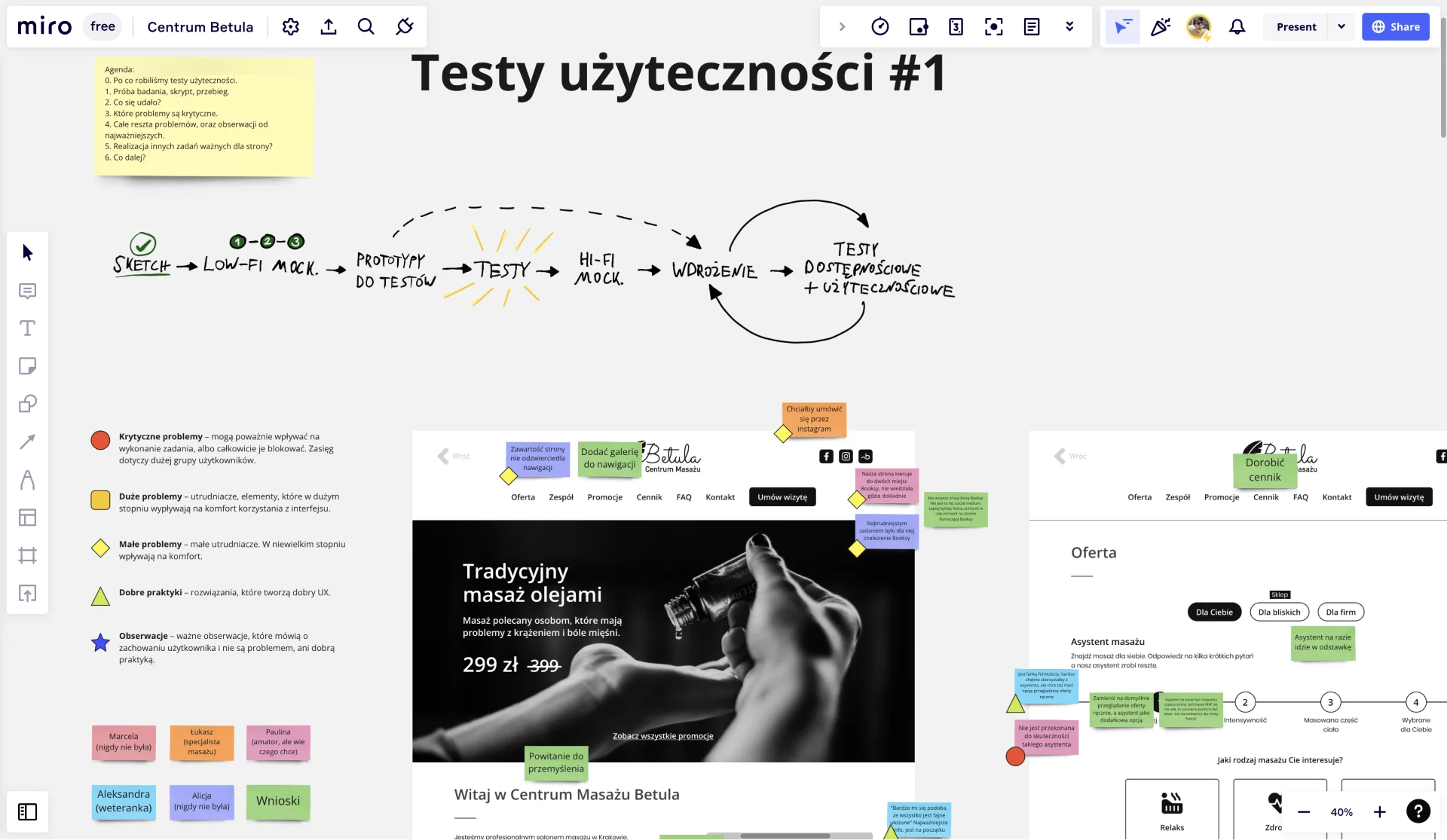
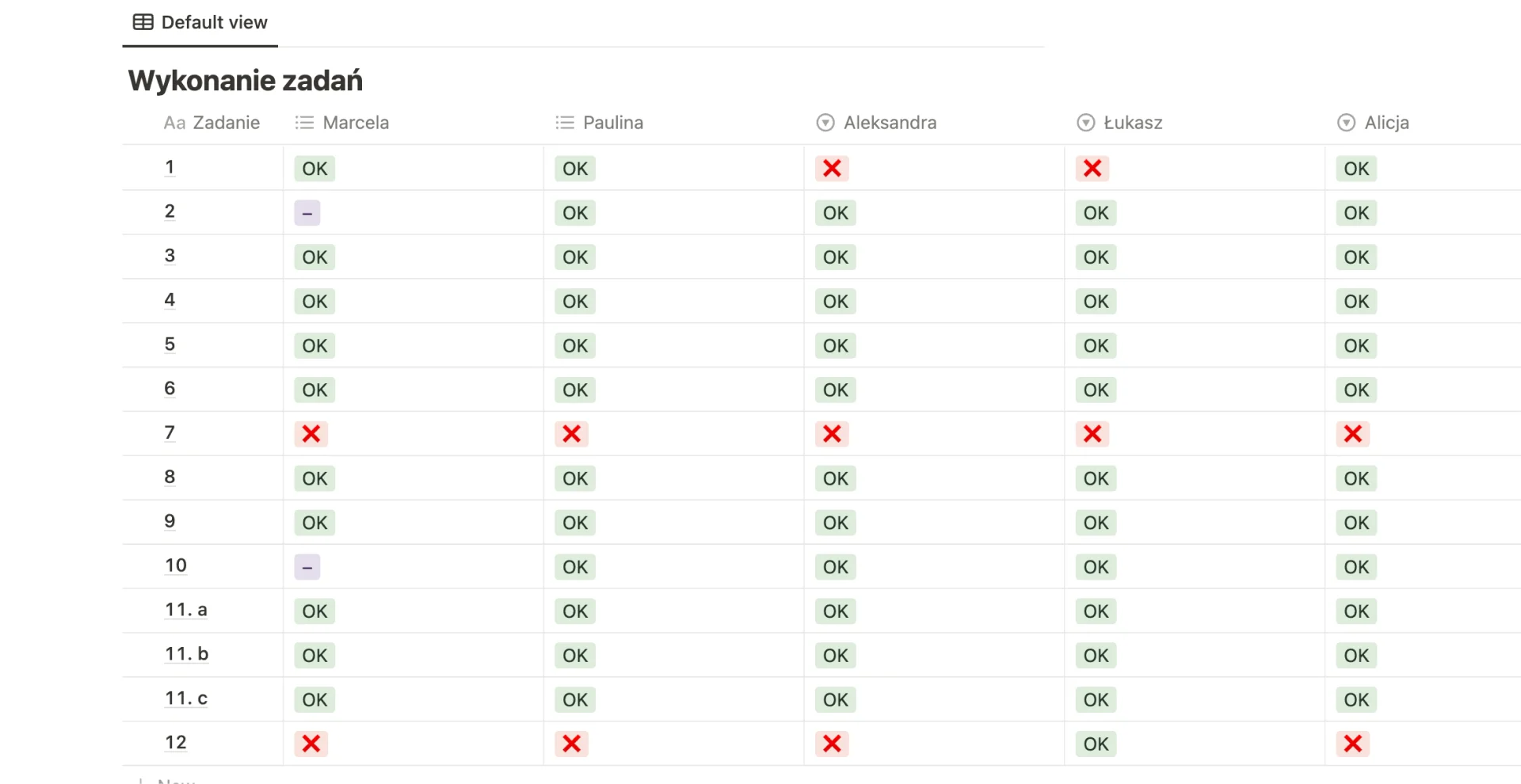
8. User Tests
Once the first prototype was ready, I conducted usability tests with 5 people. At this stage, I found the most common issues and addressed them in the next iteration.


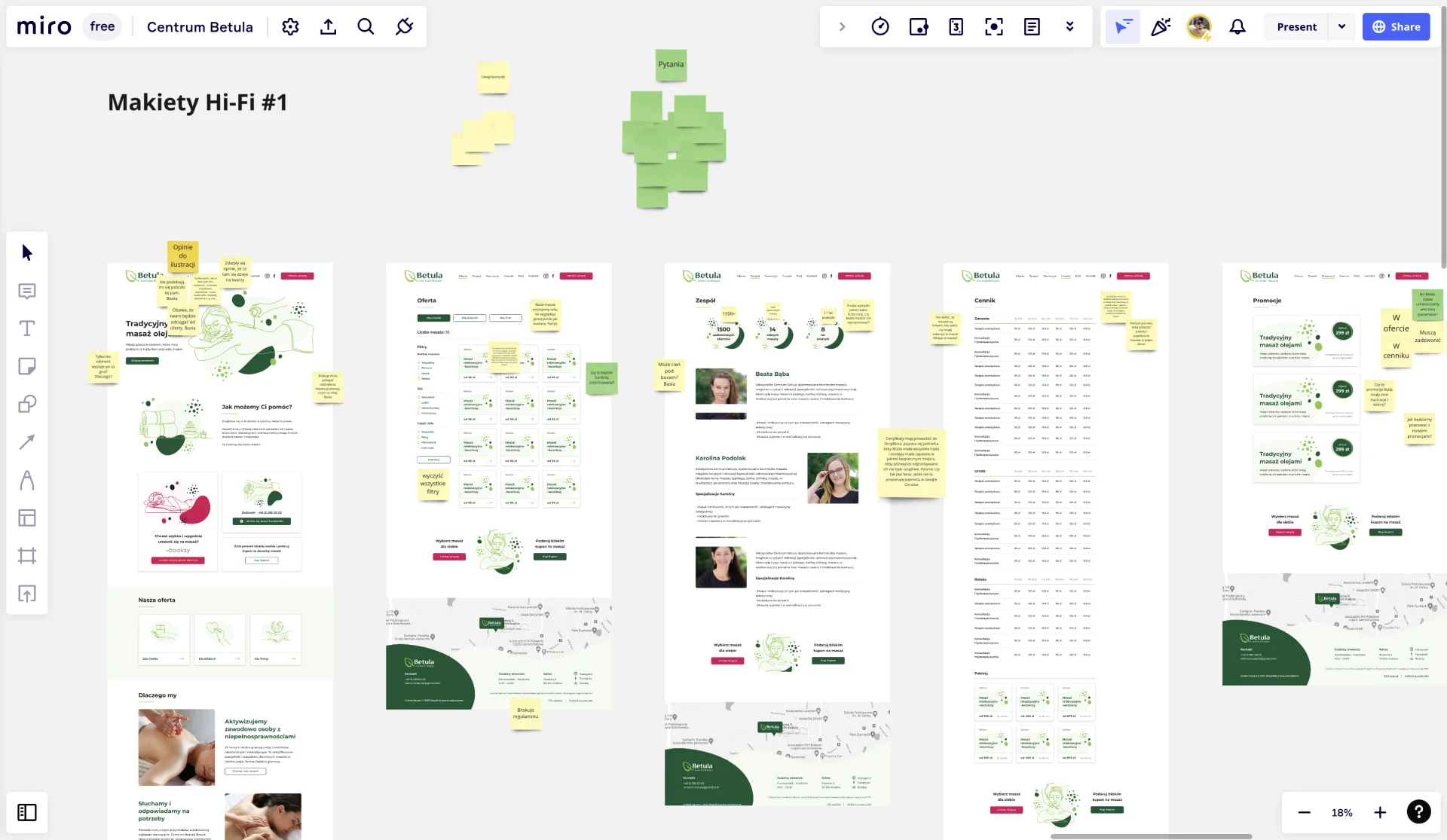
9. Hi-fi mockups
After addressing the issues discovered during the usability test, I passed the improved design to the graphic designer who created the hi-fi mock-ups and illustrations. At this stage, we met every week as a team to align and share feedback on the final product.

Tools
- Customized, self-designed research process and creative workshops
- In-depth interviews
- User Journey Map framework, customized to meet our needs
- Figma
- Miro
- Notion
- ClickUp