Background
A few words about BeatStars
BeatStars is a digital marketplace for music producers and creators, designed for selling and purchasing beats. The platform offers the opportunity to reach a global community of artists seeking unique sounds for their creative projects.
Problem
Problem statement: BeatStars marketplace users face problems with downloading and accessing purchased files, generating additional tasks for customer support and making the shopping experience worse.
In the current flow, users finished check-out at the order receipt stage. This is a common pattern in e-commerce. However, in the BeatStars context, this led to more problems in the whole user journey.
Solution
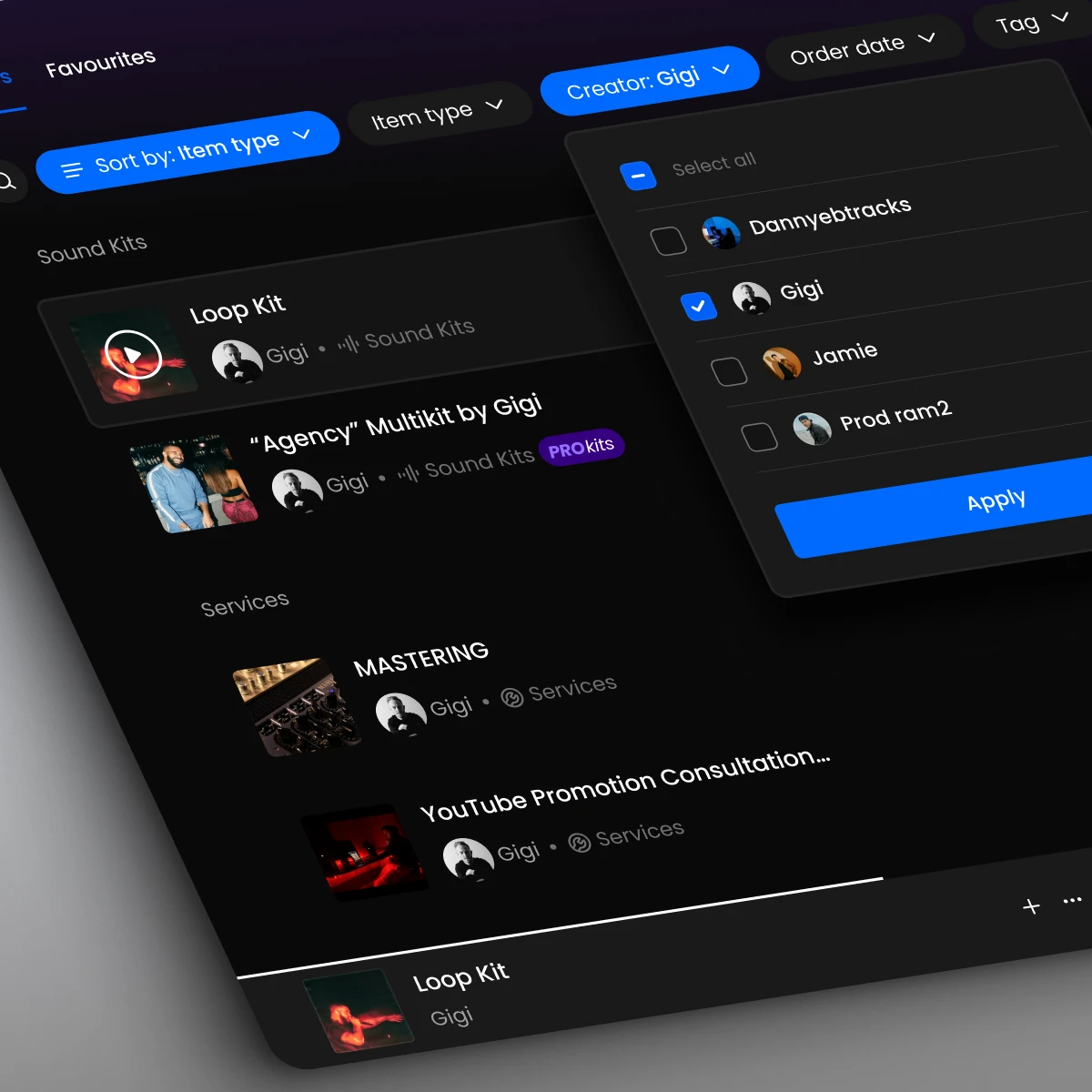
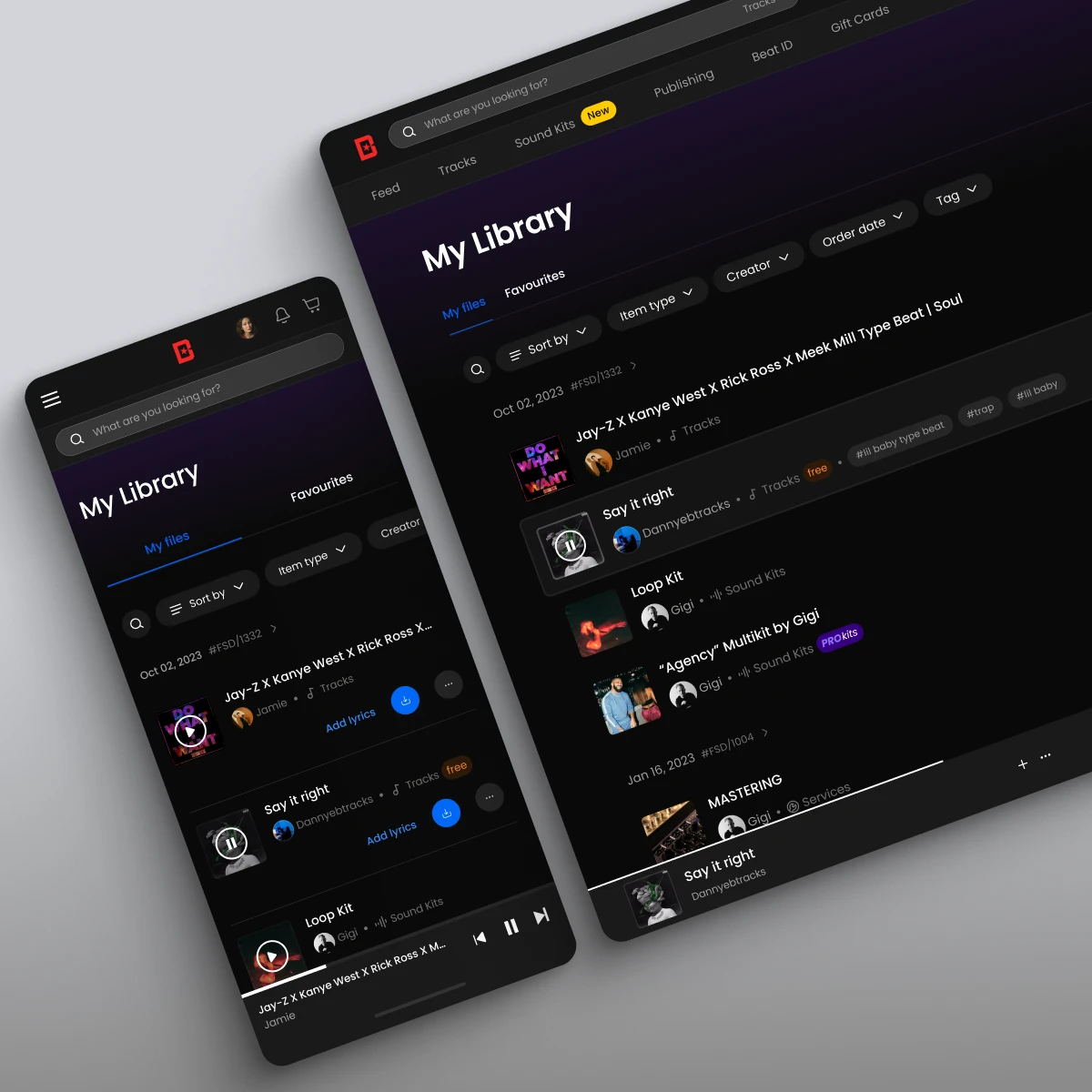
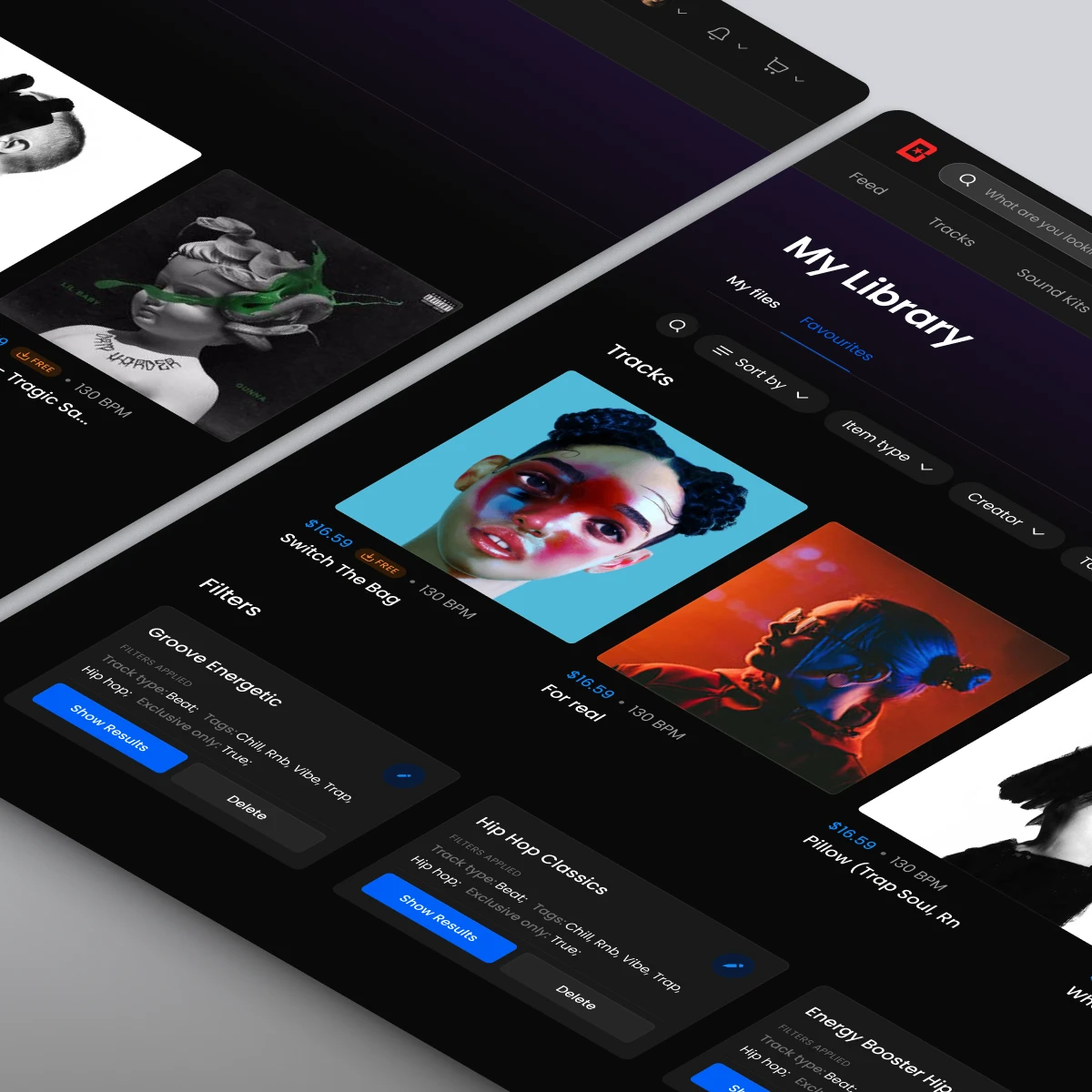
My Library is a tab where users can access all their purchased products: not only beats but also loops, samples, and services provided by producers.
This tab became the last step in check-out. My Library is like a delivery guy, bringing the order to your doorstep.
We designed this tab with both user needs and business goals in mind, to serve as a base for further user activation. As the product keeps developing, all post-purchase actions will be focused here.
We established KPIs and metrics to facilitate the assessment and continued improving this function, focusing on the using beats at its core.
Design
Outcome
- Mock-ups and specification hand-off, focusing on the WEB version, both mobile and desktop. The solution in the mobile app will be developed after the MVP phase.
- In the development process, we identified an MVP, together with defining metrics and KPIs. This way, we’re better equipped to make informed decisions during future iterations.
- Internal workshops with stakeholders and user testing sessions. Combining these two methods helped us find the right balance between user needs, business objectives, and software development feasibility.
- Quick fix solution, ready to develop soon, and a lo-fi concept to quickly iterate on ideas.
My role
I figured a kick-off workshop would be the best approach, as we needed to access knowledge from different departments in the company.
I was particularly excited to invite people from the Music Department, who can bring unique knowledge about user needs and help us overcome our product team biases.
During the process, I've created a quick fix to ease the main customer pain point on the spot, as well as a more complete solution to develop in the future.
My role involved taking full responsibility for the project:
- Design the design process
- Facilitate workshops
- Design the My Library concept and final solution
- Test the solution
- Propose product design metrics
- In collaboration with the Product Owner, determine the business value
- In cooperation with developers, identify an MVP for the project
Process
1. Problem statement
We started with the following problem statement: BeatStars marketplace users encountered problems with downloading and accessing purchased files, generating additional tasks for customer service and worsening the shopping experience.
Initially, I focused on auditing the path and understanding what improvements we could apply with the Product Owner and software engineers.
One of the main problems was that at the end of the check-out process, the users saw an overwhelmingly long order receipt. The option to download purchased files was hidden at the very end.
I conducted a series of workshops to gather the knowledge we have so far, list actions we can take. At the end of this stage, we already had a solution to address the problem.

2. Aha! moment
We came to the conclusion that the quick fix I proposed could already fix the problem relatively easily, making the purchased files visible. However, this solution did not meet all our objectives because:
- The receipt at the end of the check-out would still be far from ideal in the context of BeatStars users
- Returning to files after some time would still be difficult and would require the user to go through the order
- We would have fixed the main problem we started with, but we still wouldn’t have added business value to the product
With all this in mind, we decided to build My Library as a place to:
- Centralize main actions – With this solution, it will no longer be difficult to find files. From now on, we’ll be able to redirect users directly to files in the purchasing process
- Address business objectives – Increasing user activation through actions available in My Library, e.g. searching for similar songs by tags (upselling), adding lyrics (correlating with higher user LTV), and more
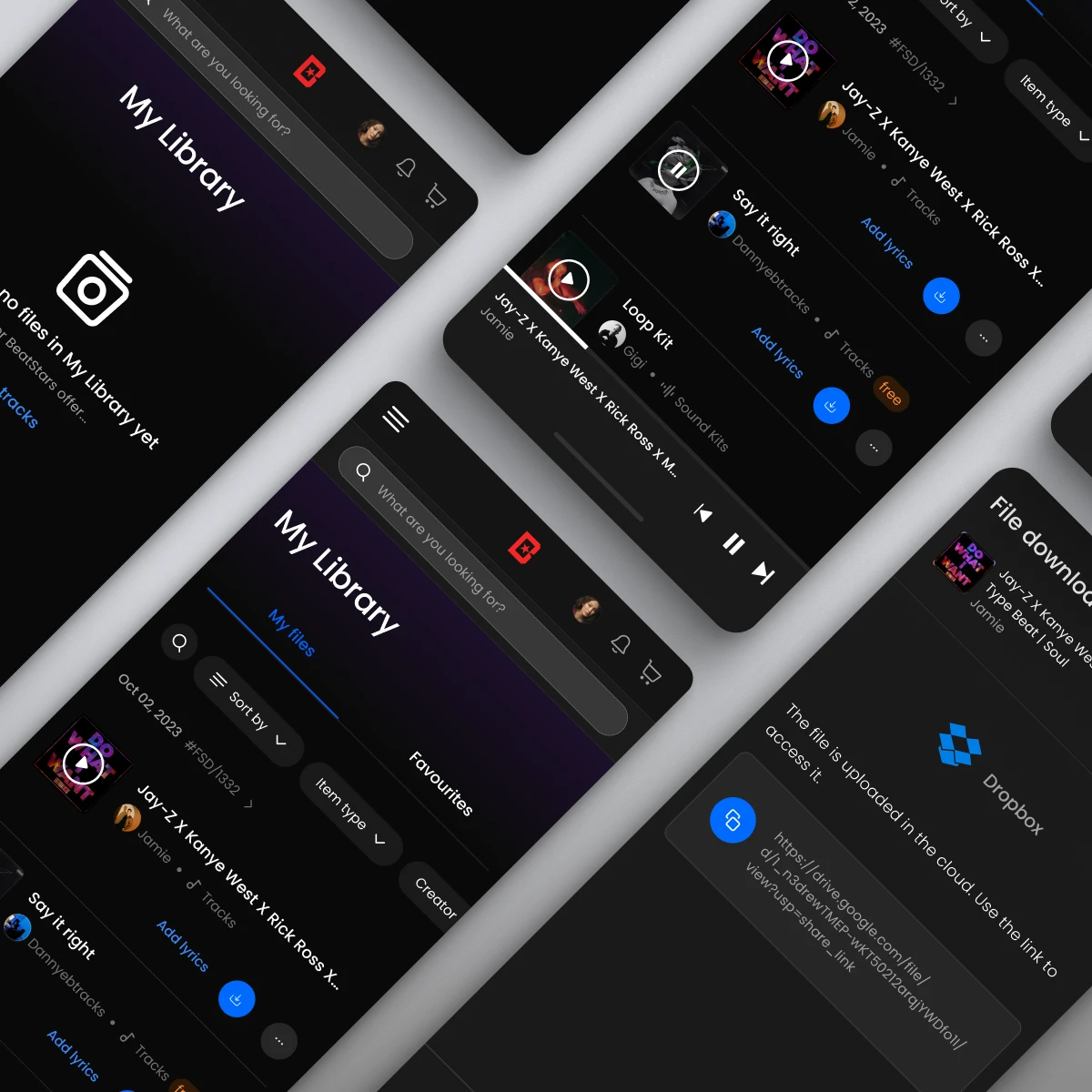
- Solve more than one user need – e.g. downloading files in bulk, making it easier to find files from many months ago (a need we discovered during testing), easy access to metadata, and more
3. Confirming assumptions
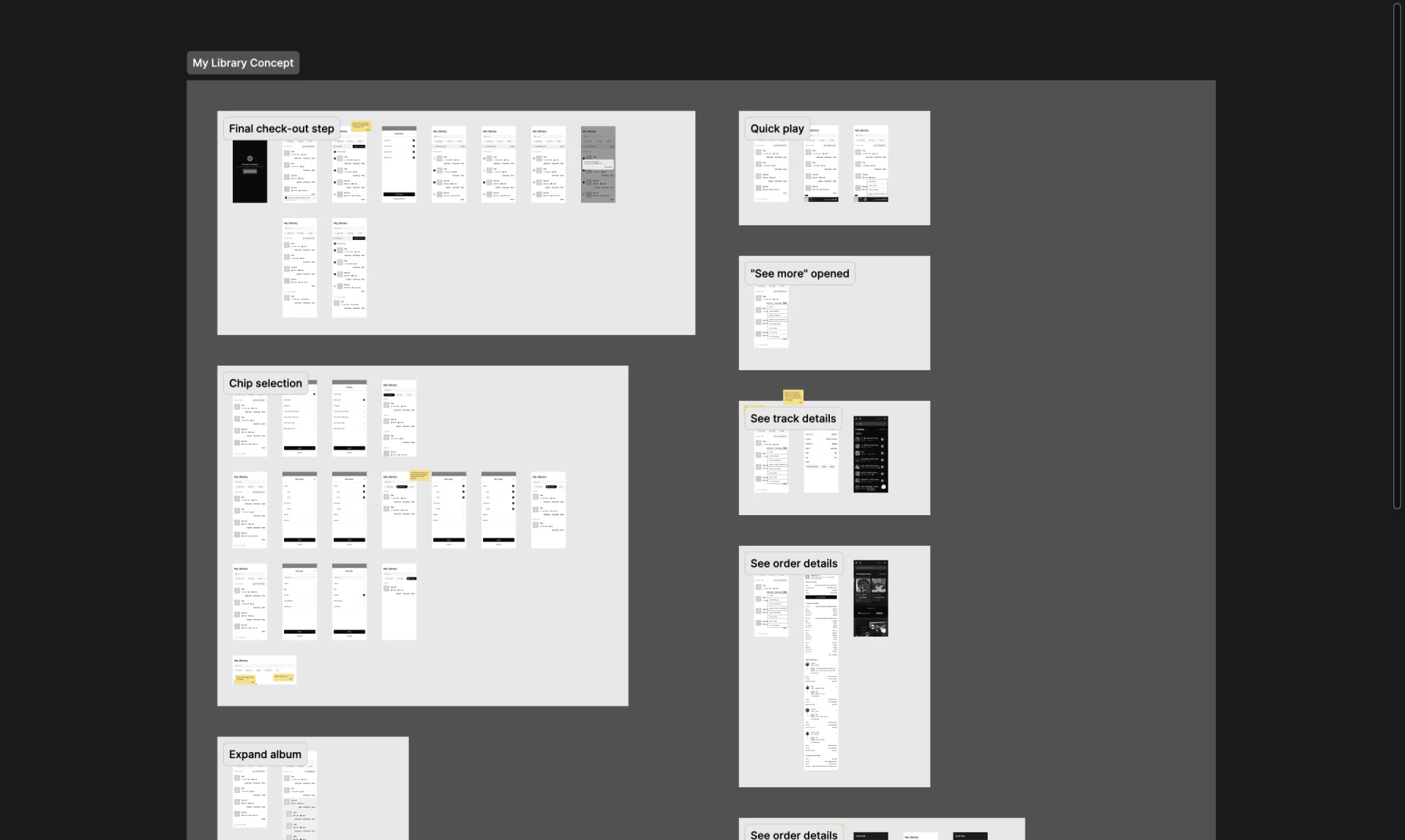
To confirm our assumptions related to users and business, I decided to use a lean approach. I came out with a project concept, using the data available to me at that time.
Then I conducted prototype concept tests with users (BeatStars employed artists who made the perfect match for this round of testing). During the interviews, I validated how the proposed solutions resonated with them, and what was missing to make this proposal complete.
This series of tests allowed me to:
- Debunk some of my assumptions
- Identify strongest bets
- Find even more opportunities

4. Specification and metrics
Together with the Product Owner and engineers, we worked to identify which of the proposed solutions provided the most value for the development time. These solutions were included in the MVP, and additional solutions were added to the backlog.
We also defined key metrics for the project:
- Product Adoption Rate: percentage of active users who have started using the new solution.
- Engagement rate: the degree of engagement as measured by the number of interactions e.g. downloading a file, adding lyrics, etc.
- Churn and retention: we wanted to find out how the new solution affects whether users want to leave or stay with us.
5. Mock-ups and more specification
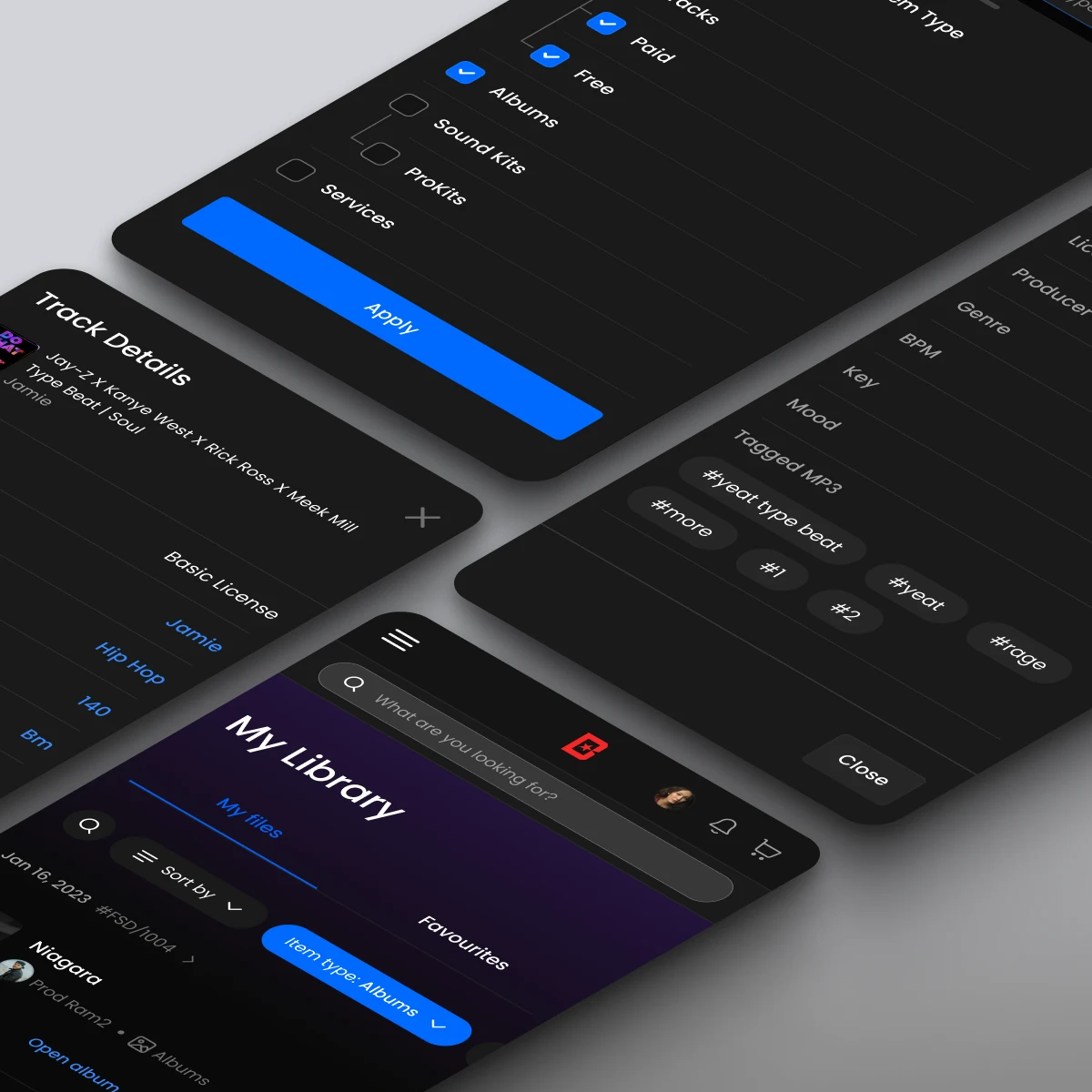
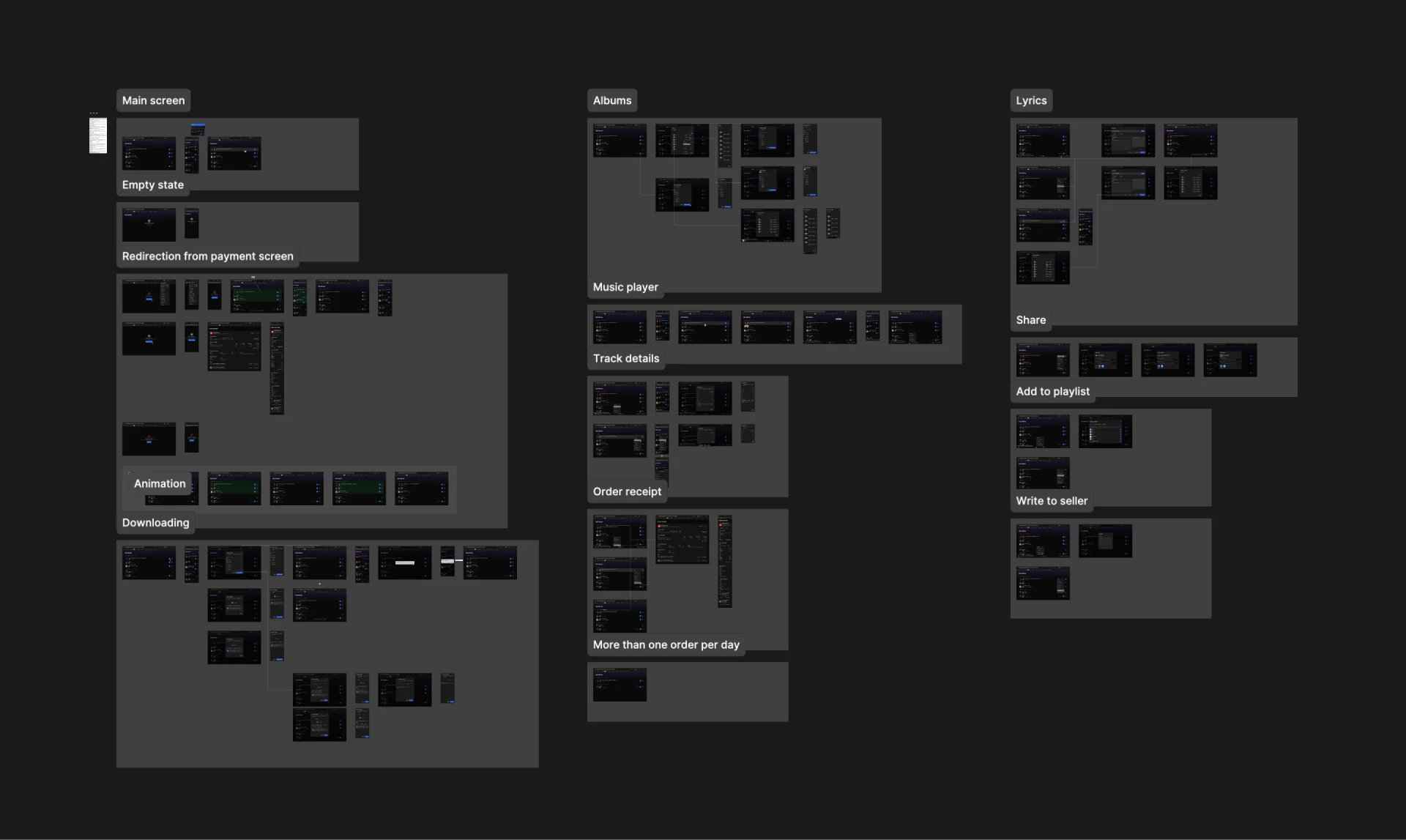
Having all the necessary information, I prepared high-fidelity mockups, based on our design system (some components were created by me from scratch).
Together with the product owner, we wrote the specification for the MVP and the next possible stages.

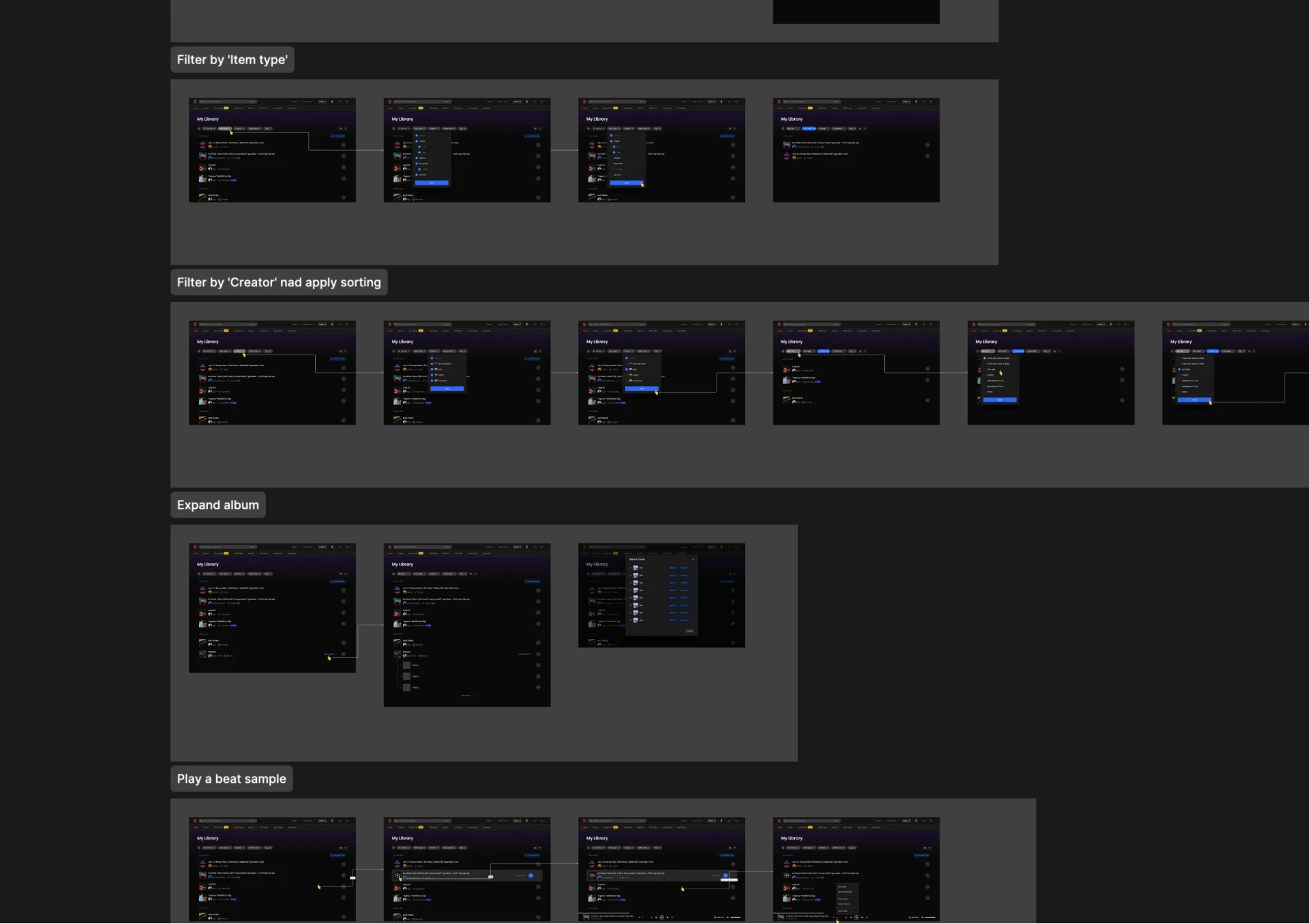
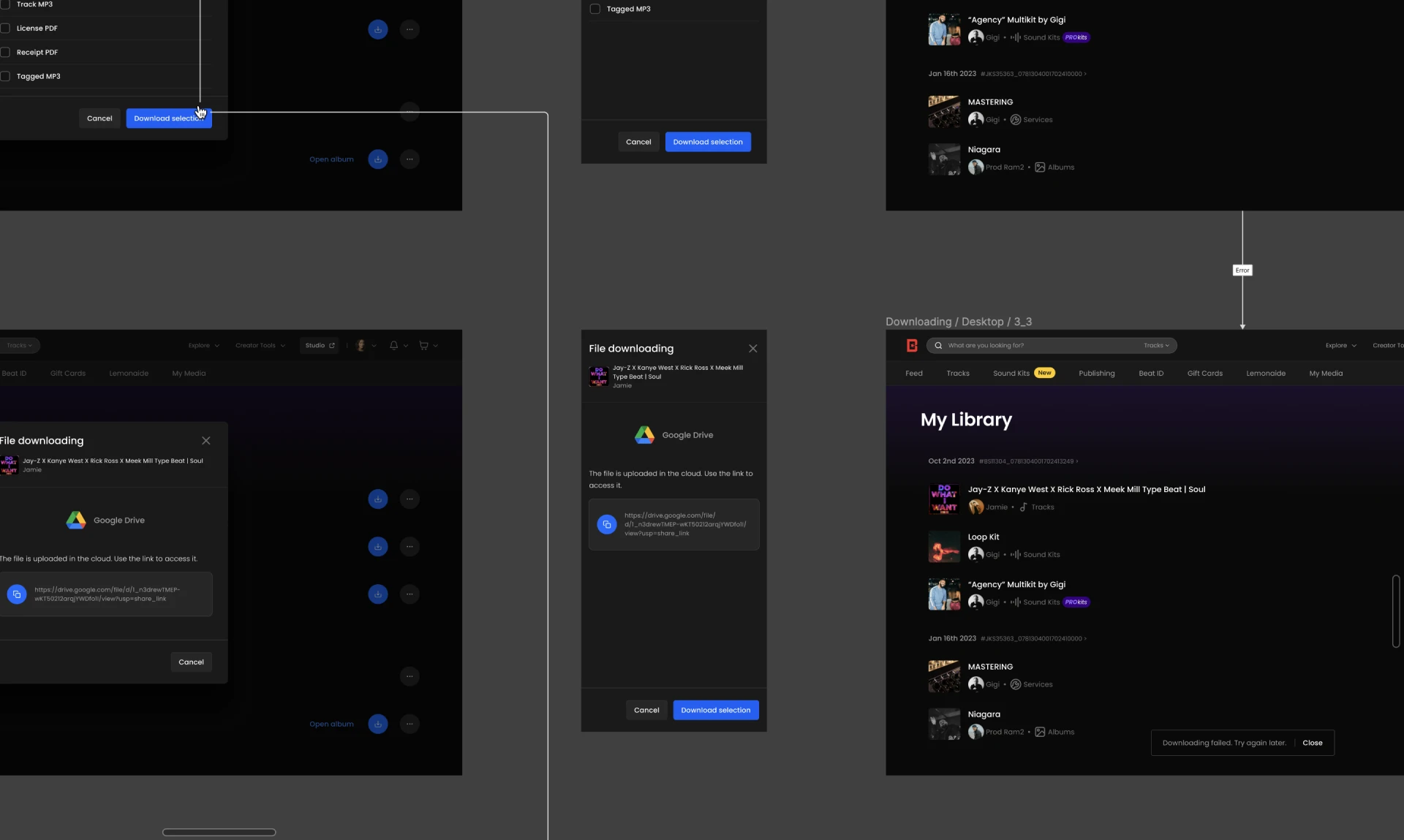
To help stakeholders understand the design, I prepared user flows on the mock-ups, to reflect different usage scenarios.


6. Development
At the time of writing this project (January 30, 2024), the solution is in development. I’ll update the project as soon as we analyze usage statistics and first results.